Place SuperSaaS in a frame
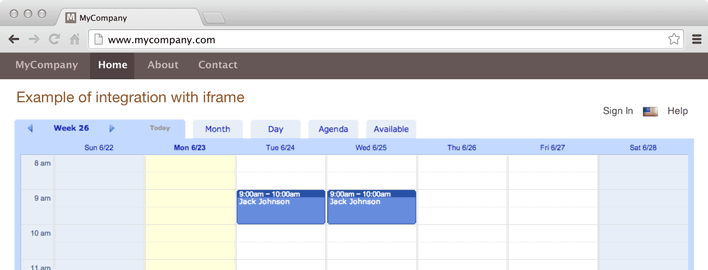
If you need more control over the layout of the page than the customization options allow, you could place your schedule inside a frame on your own site. For example, you may want to add a menu bar alongside the schedule with buttons to other parts of your site. The Layout Settings page has an option to switch off the header and footer so you can replace them with your own. This code would display a schedule inside a frame on your site:
<iframe src="https://www.supersaas.com/schedule/demo/Therapist" width="100%" height="800"> </iframe>

You can change the values for width and height to fit the iframe into your site.
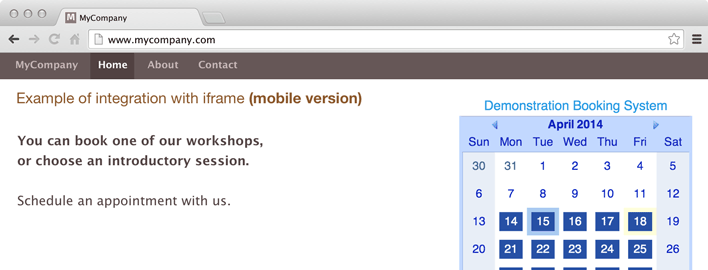
If you want to display a more compact version of your schedule to make it fit better inside a frame, you could consider using the handheld version of the site instead.
You can access the mobile version of the site by replacing the domain name with m.supersaas.com in the web address of your schedule.
An alternative is to add ?m=1 to the end of the URL, useful if you use a custom domain.
For example:
<iframe width="300" src="https://www.supersaas.com/schedule/demo/Therapist">
</iframe>

If you’re using an iframe, and you’ve configured your schedule to redirect people back to your site after booking then you may need to add a way to “escape” from the iframe.
The landing page of your site will appear inside the frame on your site upon return, which looks broken unless you’ve specially designed that landing page to fit in the frame.
One way to escape from an iframe is by adding a piece of JavaScript inside the <body> tag of the page that your users will land on when they return, such as the following:
<script>
if (window != top) top.location.href = location.href
</script>